|
بازاريابي ديجيتال / تجارت الكترونيك | ||
|
|
سئو فني يا تكنيكال سايت همانطور كه از اسم آن مشخص است هيچ ارتباطي با محتواي واقعي وب سايت و يا تبليغ وب سايت ندارد. هدف اصلي TECHNICAL SEO بهينه سازي زيرساخت هاي يك وب سايت است. كه اين بهينه سازي شامل بهينهسازي كدها، تگ هاي HTML، ساخت نقشهي سايت، سرعت سايت، نشانه گذاري استاندارد و ديگر موارد ميباشد.همانطور كه در سئو تجربه كاربري از اهميت بالايي برخوردار است، تجربه خزنده گوگل نيز هنگام خزش ارزش بالايي دارد. اولين قدم در راستاي سئو فني توجه به ساختار صفحه و المانهاي استفاده شده در كدنويسي و پياده سازي آن ميباشد.
چك ليست ۸ مرحله اي سئو تكنيكال
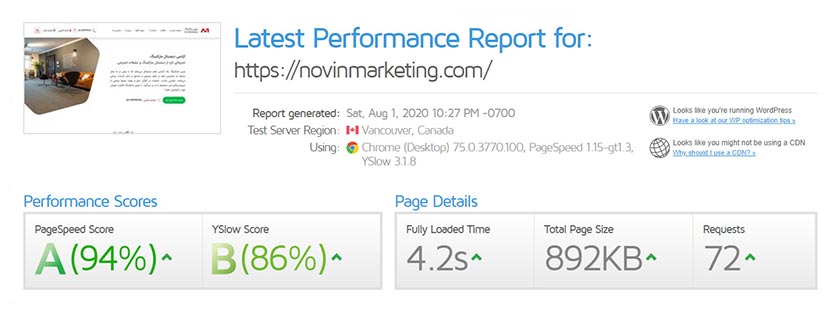
۱. بهينه سازي و بهبود سرعت صفحات سايتيكي از سيگنالهاي رتبه بندي شناخته شده، سرعت وب سايت است. گوگل در همه توصيهها و مطالعات سئو اهميت سرعت را ذكر مي كند، و تأكيد مي كند كه وب سايت هاي سريعتر بهتر از وب سايت هاي كندتر عمل ميكنند. ابزارهاي مناسب براي تست سرعت سايتسرعت صفحه يك سيگنال مستقيم با رتبه بندي سايت را داراست. همانطور كه گوگل در سال ۲۰۱۰ تأييد كرده است، رفع سرعت كند يك سايت بايد در پروژه هاي فني جستجوگر اولويت داشته باشد. بهينه سازي سرعت وب سايت به شما كمك ميكند تا رقباي كسب و كار خود را كنار زده و رتبه بهتر و بالاتري نسبت به آنها از گوگل دريافت كنيد. افزايش سرعت لود صفحاتبه طور كلي، كارهايي كه ميتوانيد براي سريعتر بارگذاري وب سايت خود انجام دهيد ، به شرح زير است:
۲.بهينه سازي معماري يا ساختار يك وبسايتمعماري سايت به نحوه ساختاردهي اطلاعات در وب سايت اشاره دارد. به عنوان مثال، چگونگي ترتيب صفحات به دسته ها يا مسيري كه براي حركت بين بخش هاي سايت استفاده مي شود. ساختار وب سايت بر نحوه تجربه كاربران انساني و خزندگان موتور جستجو در سايت تأثير مي گذارد. ۳.بهينه سازي سايت در موبايل (موبايل فرندلي يا AMP)با توجه به تحقيقات انجام شده جهاني موبايلها تقريبا نيمي از ترافيك وب در سراسر جهان را تشكيل ميدهند، كه در سالهاي آينده اين رقم رو به رشد خواهد بود. بطوري كه طبق پيش بيني انجام شده اريكسون تا سال ۲۰۲۲ ترافيك ايجاد شده توسط تلفنها، ۱۰ برابر نسبت به سال ۲۰۱۶ افزايش خواهد يافت. بنابراين ريسپانسيو بودن صفحات باعث ميشود كاربر حين مراجعه به سايت، تجربهي بهتري داشته باشد.
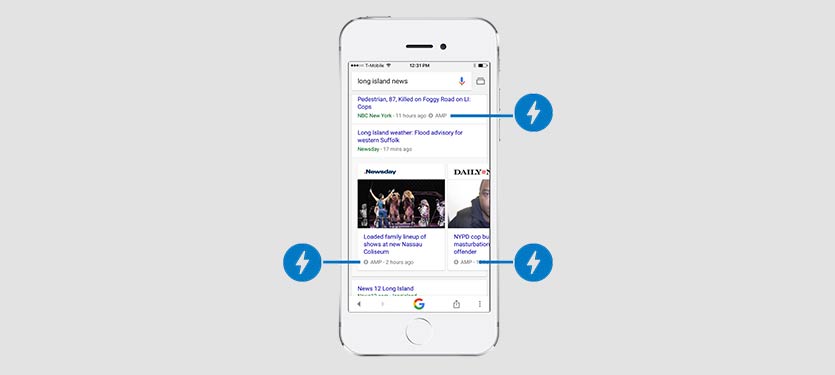
AMP (⚡) يك استاندارد كدگذاري متن باز براي صفحات وب است. هدف AMP افزايش سرعت انتقال محتوا روي دستگاههاي موبايل از طريق كدهاي خاص ميباشد. اگر بخواهيم كمي صادق باشيم، بيشتر عناصر استفاده شده در حالت دسكتاپ، براي نمايش در حالت موبايل ضروري نميباشند، پس با حذف اين موارد صفحات سريعتر بارگذاري خواهند شد. ۴.استفاده از مسير راهنما يا بردكرامبمنوي بردكرامب به صورت شفاف سلسله مراتب وب سايت و مكان فعلي كاربر را ارائه ميدهد. اين منو به كاربران امكان مي دهد به صفحه قبلي (معمولاً صفحه دسته) يا به صفحه اصلي يك وب سايت حركت كنند. در نتيجه استفاده از بردكرامب به موتورهاي جستجو ميگويد كه سايت شما چه ساختاري دارد و چطور تجربه خوبي براي كاربر فراهم ميكند. ۵.تغيير مسيرها را محدود كنيد (پيدا كردن لينكهاي شكسته، صفحات ۴۰۴)ريدايركت هاي چندگانه بر سرعت بارگذاري صفحه شما تأثير مي گذارد. هرچه ريدايركتهاي بيشتري براي يك صفحه انجام شود، مدت انتظار كاربر را افزايش خواهد داد. به همين دليل هميشه بايد سعي كنيد تعداد تغيير مسيرها را كاهش دهيد.
۶.استفاده از نشانه گذاريهاي استاندارد Schemaاستراكچر ديتا اطلاعاتي در مورد سايت يا صفحات خاص در سايت شماست كه به طور مرتب در يك پايگاه داده سازماندهي ميشوند. اين سازمان تجزيه و تحليل سريع دادهها را براي موتورهاي جستجو آسانتر ميكند. استفاده از استراكچر ديتا شانس رتبه بندي در SERP را بهبود ميبخشد، كه مي تواند منجر به افزايش نرخ كليك از طريق صفحات نتايج به سايت شما شود. چگونه استراكچر ديتا با سئو فني در ارتباط است؟اگرچه Structured Data مربوط به محتواي يك وب سايت است، اما بخشي از سئو فني است، زيرا بايد كدي را به وب سايت خود اضافه كنيد. معمولاً كدهاي استراكچر ديتا را يك بار به سايت اضافه ميكنيد و ديگر نيازي نيست كاري انجام دهيد. ۷.امنيت سايت را ارتقا دهيد ( نصب SSL )استفاده از سرورهايي كه براي اجراي پروتكل انتقال از Hypertext (HTTP) استفاده ميكنند، راهي سريع براي ارسال داده بودهاند، اما امن نبودهاند. بهتر است از پروتكل HTTPS استفاده كنيد، اين پروتكل اضافه شده (SSL) داده ها را رمزگذاري ميكند و با خيال راحت آن را به سراسر وب منتقل ميكند.
نحوه بهبود امنيت سايتاگر هنوز از HTTP غير ايمن استفاده ميكنيد، از طراح سايت خود بخواهيد كه در اسرع وقت سايت را به نسخ امن HTTPS تغيير دهند. براي اينكار بايد يك گواهي SSL خريداري كرده و ريدايركت ۳۰۱ را از صفحات HTTP به صفحات امن جديد تنظيم كنند. هركسي كه به پيوندها و لينكهاي قديمي شما وارد شود به طور خودكار به نسخه امن هدايت ميشود. ۸.مبارزه با صفحات Duplicate ContentSEO فني همچنين به خطاهاي وب سايت و نحوه جلوگيري از آنها اشاره دارد. محتواي تكراري يك موضوع جدي در سئو فني است كه مي تواند مشكلات زيادي را براي شما ايجاد كند.
امتیاز:
بازدید:
[ ۲۱ آبان ۱۳۹۹ ] [ ۰۱:۵۹:۴۷ ] [ ريما ]
{COMMENTS}
|
|
| [ ساخت وبلاگ : ratablog.com] | ||